今天,我们将通过简单的步骤介绍如何在您的Magento 2商店中添加Google跟踪代码管理器代码段,这将对开发人员,商人和营销人员有所帮助。
什么是GOOGLE跟踪代码管理器?
Google跟踪代码管理器是一个跟踪代码管理系统,可让您在用户界面上创建和监控跟踪代码,而无需每次构造跟踪代码时都编写新代码。您只需将Google跟踪代码管理器代码嵌入网站的每个页面中。这省去了手动创建标签的过程,从而使您的营销过程更有效,更精确。
为什么我们需要GOOGLE跟踪代码管理器?
标记管理器是一个标记管理系统,可让您快速轻松地更新网站上的标记和代码片段。
标记是将信息发送到第三方(例如Google)的代码段。如果您不使用诸如标签管理器之类的标签管理解决方案,则需要直接在您的网站上添加许多其他代码片段。使用标签管理器,您不再需要维护每个代码段,而要求您的开发人员不时进行更改。
使用正确的扩展程序或插件,您不仅应该能够跟踪增强型电子商务跟踪,而且还可以跟踪许多其他跟踪,例如Facebook,Google Dynamic Remarking,Marin Software,Google Adwords等。
如何创建GTM帐户?
您可以按照以下三个简单步骤创建您的GTM帐户
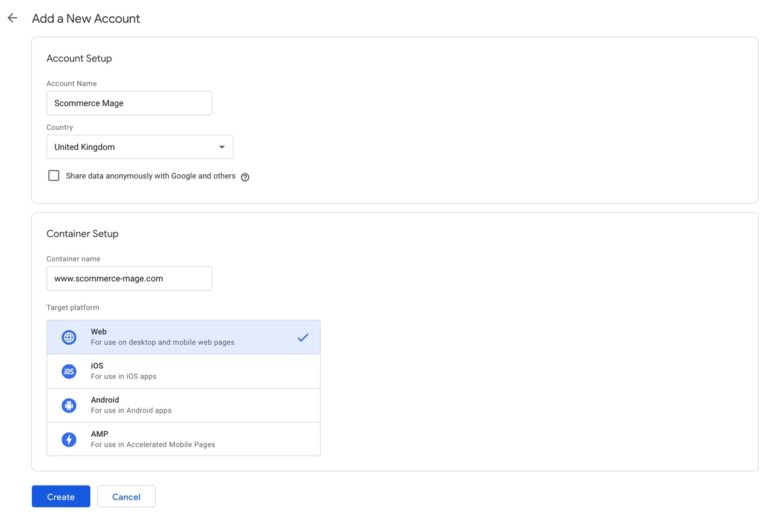
- 转到Google跟踪代码管理器,然后点击创建帐户(如下面的屏幕截图所示)

- 接受GTM条款和条件
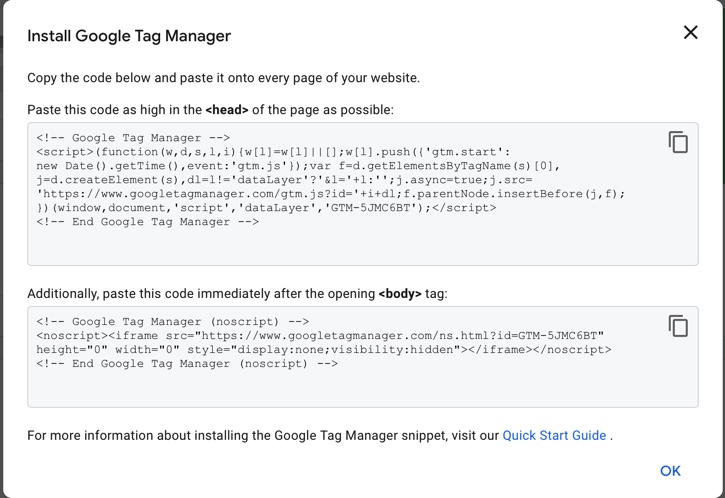
- 如下所示复制两个片段(脚本和无脚本代码)以在Magento 2实现中使用

如何在MAGENTO 2中添加GTM代码?
您可以按照以下逐步指南,将Google跟踪代码管理器代码添加到自定义主题中
步骤1 –创建两个phtml模板,以包含需要在您的自定义主题中加入头部和正文的GTM代码段。这是您在上面创建GTM帐户时复制的代码。
// app/design/frontend/YourTheme/Magento_Theme/templates/html/gtm_head.phtml
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-W29HWSB');</script>
<!-- End Google Tag Manager -->
// app/design/frontend/YourTheme/Magento_Theme/templates/html/gtm_body.phtml
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-W29HWSB" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->步骤2 –创建default.xml文件以将上述文件加载到您的自定义主题的布局文件夹中
<!-- app/design/frontend/YourTheme/Magento_Theme/layout/default.xml -->
<referenceBlock name="head.additional">
<block class="Magento\Framework\View\Element\Template" name="gtm.head" before="-" template="Magento_Theme::html/gtm_head.phtml" />
</referenceBlock>
<referenceContainer name="after.body.start">
<block class="Magento\Framework\View\Element\Template" name="gtm.body" before="-" template="Magento_Theme::html/gtm_body.phtml" />
</referenceContainer>步骤3 –清除缓存,您应该成功实现GTM代码!
现在,您可以进入Google跟踪代码管理器并开始创建代码,例如Google Analytics(分析),Facebook,Google Adwords,Google Remarking等。
上面的代码将在您的Magento 2商店中添加GTM代码的基本脚本,但是GTM都是关于数据和数据层的,没有它们,使用GTM的基本脚本几乎无法完成。
例如,对于Google增强型电子商务,您需要为以下所有操作/页面创建数据层
如果您是开发人员,则可以使用以下布局处理程序-在代码中添加上述数据层:
- default.xml
- catalog_category_view.xml
- catalog_product_view.xml
- catalogsearch_advanced_result.xml
- catalogsearch_result_index.xml
- checkout_cart_index.xml
- checkout_index_index.xml
- checkout_onepage_success.xml
