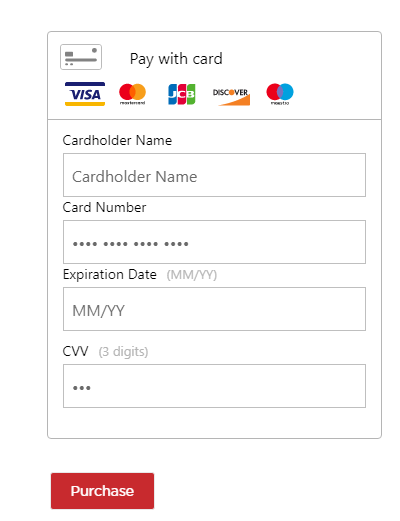
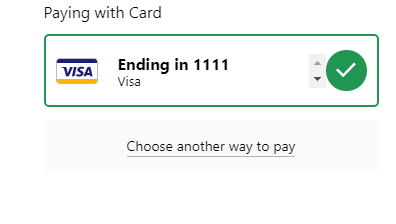
Drop-in UI是现成的付款UI,它提供了最快的方法来集成和开始使用Braintree安全地接受付款。
创建付款页面
在magento的主题,design下创建需要显示付款页面的地方,新建一个phtml文件,比如我这里:
app\design\frontend\default\default\template\checkout\payment\braintree\creditcard.phtml<style>
.button {
cursor: pointer;
font-weight: 500;
left: 3px;
line-height: inherit;
position: relative;
text-decoration: none;
text-align: center;
border-style: solid;
border-width: 1px;
border-radius: 3px;
-webkit-appearance: none;
-moz-appearance: none;
display: inline-block;
}
.button--small {
padding: 10px 20px;
font-size: 0.875rem;
}
.button--green {
outline: none;
background-color: #64d18a;
border-color: #64d18a;
color: white;
transition: all 200ms ease;
}
.button--green:hover {
background-color: #8bdda8;
color: white;
}
</style>
<div class="wrapper">
<form method="post" id="payment-form" action="接收提交数据的地址">
<div id="dropin-container"></div>
<input id="nonce" name="payment[nonce]" type="hidden" class="required-entry" value=""/>
<input id="device_data" name="payment[device_data]" type="hidden" class="required-entry" value=""/>
<button id="submit-button" type="submit" class="button button--small button--green">Purchase</button>
</form>
</div>
<script src="https://js.braintreegateway.com/web/dropin/1.27.0/js/dropin.min.js"></script>
<?php $Token = Mage::getModel('braintree_paymentmethod/creditcard')->getClientToken();?>
<script>
/**
* braintree dropin
* https://developers.braintreepayments.com/start/hello-client/javascript/v3#send-payment-method-nonce-to-server
* authorization string 可以是服务器token,或者是客户端令牌
* container string | HTMLElement 对空元素的引用,例如<div>,其中页面中将包含Drop-in或空元素的选择器
* dataCollector object | boolean 如果true通过,则会将Drop-in配置为收集数据以与Advanced Fraud Protection一起使用,如果收集不到,会无法生成dropin
* card boolean | object 信用卡的配置选项,比如配置信用卡的显示文字、显示持卡人选框、持卡人选框选填或必填、卡的样式等
* 更多的需求可以参考以下文档,比如生成PayPal支付、googlePay、3D验证、dropin界面显示不同国家的语言,翻译,多个支付的排序,是否显示那种支付等等等
* https://braintree.github.io/braintree-web-drop-in/docs/current/module-braintree-web-drop-in.html#.create
*/
var form = document.querySelector('#payment-form');
var client_token = "<?php echo $Token; ?>";
braintree.dropin.create({
authorization: client_token,
container: '#dropin-container',
card: {
cardholderName: true //持卡人选填
},
dataCollector: {
kount: true // Required if Kount fraud data collection is enabled
}
}, function (createErr, instance) {
if (createErr) { //初始化失败的原因
console.error(createErr);
return;
}
form.addEventListener('submit', function (event) { //监听点击按钮事件
event.preventDefault();
instance.requestPaymentMethod(function (err, payload) { //请求一个付款方式对象,该对象包括Braintree Server SDK使用的付款方式随机数
if (err) { //如果无法使用付款方式,则用户界面中将出现错误。使用回调时,错误将传递给它。如果未使用回调,则返回的Promise将被拒绝,并显示错误消息。
return;
}
button.style.display = 'none'; //隐藏提交按钮
// Add the nonce to the form and submit
document.getElementById('device_data').value = payload.deviceData; //保存数据收集信息
document.getElementById('nonce').value = payload.nonce; //保存付款随机码
form.submit();
});
});
});
</script>效果: