对于开发人员,此运输验证器将在用户输入信息时触发结帐模块以加载(ajax)运输方法详细信息。
这是在Magento商店中添加自定义送货方式这一更大任务的重要组成部分。
在本文中,我们将研究Magento默认/本地载体,然后实现我们自己的规则/验证器。
定制运输公司验证器。
- 步骤1:了解TableRate验证器。
- 第2步:添加自定义规则/验证器。
- 2.1添加运费确认规则
- 2.2:添加运费确认器
- 2.3:注册我们的验证器
- 2.4将验证添加到结帐布局
- 步骤3:清除快取和测试结果
您应该知道如何创建基本的Magento 2模块。所有自定义文件都将在此模块内。
让我们开始。
步骤1:了解TableRate验证程序。
由于验证者基于规则,因此我们将首先检查规则。
请稍等一下,我们将确切地知道它们即将推出。
来自TableRate规则 的代码js/model/shipping-rates-validation-rules/tablerate.js如下
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/*global define*/
define(
[],
function () {
"use strict";
return {
getRules: function() {
return {
'postcode': {
'required': true
},
'country_id': {
'required': true
},
'region_id': {
'required': true
},
'region_id_input': {
'required': true
}
};
}
};
}
);
只有一个已定义的函数getRules,这是我们定义规则的地方。
对于tableRate,它需要country,state,postcode应在装货前填写/触发送货方式的细节。
这是来自TableRate Validator的代码 /js/model/shipping-rates-validator/tablerate.js
/**
* Copyright © 2013-2017 Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/*global define*/
define(
[
'jquery',
'mageUtils',
'../shipping-rates-validation-rules/tablerate',
'mage/translate'
],
function ($, utils, validationRules, $t) {
'use strict';
return {
validationErrors: [],
validate: function (address) {
var self = this;
this.validationErrors = [];
$.each(validationRules.getRules(), function (field, rule) {
if (rule.required && utils.isEmpty(address[field])) {
var message = $t('Field ') + field + $t(' is required.');
var regionFields = ['region', 'region_id', 'region_id_input'];
if (
$.inArray(field, regionFields) === -1
|| utils.isEmpty(address['region']) && utils.isEmpty(address['region_id'])
) {
self.validationErrors.push(message);
}
}
});
return !Boolean(this.validationErrors.length);
}
};
}
);
这里的主要方法是validate方法,每个验证器都需要此方法。
该代码很简单,它所要做的就是检查那些必填字段是否已满足。
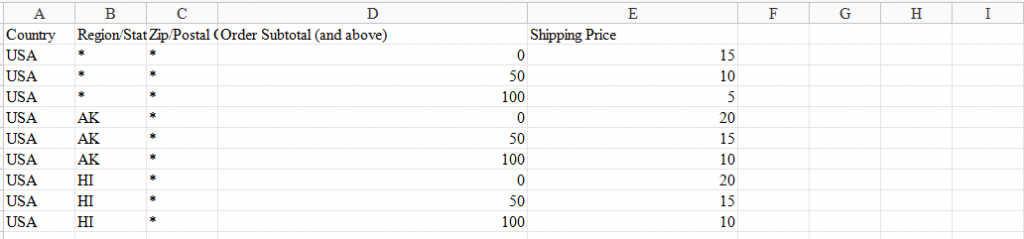
这是每个国家/地区的价格信息库

要测试此验证器,您应该将TableRates用作唯一的运输公司。在此处阅读更多有关送货设置的信息
首先,我将一个$45商品添加到购物车中,这将导致$15运费,除信息外,填写所有必填State/Province信息。当我将其更改State为阿拉斯加(abbr:AK)时,将重新加载运输方式。
这是分步演示的视频:https://www.screencast.com/t/PuK9hy5zYaP
步骤2:创建自定义规则/验证器。
我们需要3个文件:2个文件来定义getRules和validate运行。最后一个文件负责让Magento知道我们新代码的存在(注册我们的验证器)。
由于我们没有新的运营商,因此我们将覆盖tablerate。与其使用Magento的表率规则和验证器,不如使用我们创建的规则和验证器。
步骤2.1添加运费确认规则
tablerate.js在Mageplaza/HelloWorld/view/frontend/web/js/model/shipping-rates-validation-rules目录下创建文件。
define(
[],
function () {
"use strict";
return {
getRules: function() {
return {
'region_id': {
'required': true
},
'region_id_input': {
'required': true
},
'telephone': {
'required': true
}
};
}
};
}
);
步骤2.2:添加运费确认器
tablerate.js在Mageplaza/HelloWorld/view/frontend/web/js/model/shipping-rates-validator目录下创建文件。
define(
[
'jquery',
'mageUtils',
'../shipping-rates-validation-rules/tablerate',
'mage/translate'
],
function ($, utils, validationRules, $t) {
'use strict';
return {
validationErrors: [],
validate: function (address) {
var self = this;
this.validationErrors = [];
$.each(validationRules.getRules(), function (field, rule) {
if (rule.required && field === 'telephone' & address[field] !== '911') {
self.validationErrors.push(1);
}
});
return !!!(this.validationErrors.length);
}
};
}
);
步骤2.3:注册我们的验证器
要注册我们的新验证器,我们必须将其添加到验证器池中。
为此,请在Mageplaza/HelloWorld/view/frontend/web/js/view目录中创建一个tablerate.js包含以下内容的新文件:
define(
[
'uiComponent',
'Magento_Checkout/js/model/shipping-rates-validator',
'Magento_Checkout/js/model/shipping-rates-validation-rules',
'../model/shipping-rates-validator/tablerate',
'../model/shipping-rates-validation-rules/tablerate'
],
function (
Component,
defaultShippingRatesValidator,
defaultShippingRatesValidationRules,
shippingRatesValidator,
shippingRatesValidationRules
) {
'use strict';
defaultShippingRatesValidator.registerValidator('tablerate', shippingRatesValidator);
defaultShippingRatesValidationRules.registerRules('tablerate', shippingRatesValidationRules);
return Component;
}
);
步骤2.4将验证添加到结帐布局
将以下代码添加到 Mageplaza/HelloWorld/view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-step" xsi:type="array">
<item name="children" xsi:type="array">
<!-- add a new validator-->
<item name="step-config" xsi:type="array">
<item name="children" xsi:type="array">
<item name="shipping-rates-validation" xsi:type="array">
<item name="children" xsi:type="array">
<item name="tablerate" xsi:type="array">
<item name="component" xsi:type="string">Mageplaza_HelloWorld/js/view/tablerate</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
代码很简单,仅TableRate当telephone字段的值为时才适用911。
步骤3:清除快取和测试结果
现在该刷新缓存并测试结果了。如果您有任何问题,请随时在下面发表评论,Magento社区愿意提供帮助
